Vous connaissez les QRCode ? Ces codes barres que l'on peut scanner avec son téléphone pour afficher un texte ou pointer vers un lien ?
Je vous laisse approfondir le sujet sur wikipédia : https://fr.wikipedia.org/wiki/Code_QR
Il est maintenant possible d'en générer avec le langage Linotte grâce à librairie Zxing (https://github.com/zxing).
1 - première étape, téléchargez le greffon ici https://bitbucket.org/metalm/langagelinotte/downloads/QRCode.7z
2 - Dézippez le contenu du zip dans le répertoire greffons de l'Atelier (ou sinon dans le répertoire C:\Users\<utilisateur>\.linotte\greffons)
3 - Relancez l'Atelier
4 - Tester la génération d'un code avec cet exemple (n'oubliez pas de remplacer prend par vaut si vous utilisez une version 2.6 ou inférieur) :
Et voilà :

5 - Et pour générer facilement des images au format PNG, on peut utiliser le webonotte.
Pour cela, créez le fichier qrcode.wliv dans le répertoire C:\Users\<utilisateur>\web
(n'oubliez pas de remplacer prend par vaut si vous utilisez une version 2.6 ou inférieur)
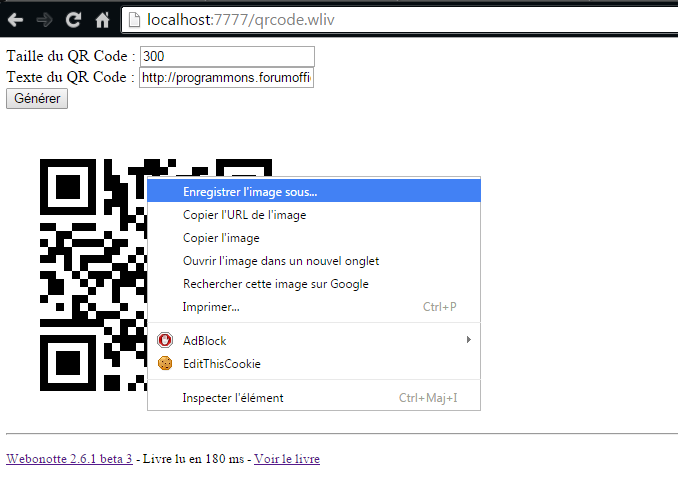
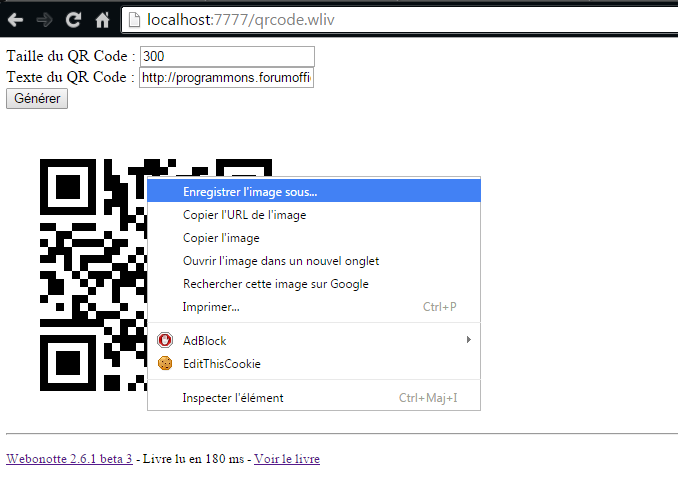
6 - Depuis votre navigateur web chéri, entrez l'adresse suivante : http://localhost:7777/qrcode.wliv

Attention, le webonotte fonctionne que si l'atelier est lancé !
Enjoy !
Je vous laisse approfondir le sujet sur wikipédia : https://fr.wikipedia.org/wiki/Code_QR
Il est maintenant possible d'en générer avec le langage Linotte grâce à librairie Zxing (https://github.com/zxing).
1 - première étape, téléchargez le greffon ici https://bitbucket.org/metalm/langagelinotte/downloads/QRCode.7z
2 - Dézippez le contenu du zip dans le répertoire greffons de l'Atelier (ou sinon dans le répertoire C:\Users\<utilisateur>\.linotte\greffons)
3 - Relancez l'Atelier
4 - Tester la génération d'un code avec cet exemple (n'oubliez pas de remplacer prend par vaut si vous utilisez une version 2.6 ou inférieur) :
Code:
principale :
fond est une toile, couleur prend "blanc", hauteur prend 200, largeur prend 200
code est un qrcode, x prend 0, y prend 0, taille vaut 200, texte prend "http://langagelinotte.free.fr/"
début
projette code
Et voilà :

5 - Et pour générer facilement des images au format PNG, on peut utiliser le webonotte.
Pour cela, créez le fichier qrcode.wliv dans le répertoire C:\Users\<utilisateur>\web
(n'oubliez pas de remplacer prend par vaut si vous utilisez une version 2.6 ou inférieur)
Code:
<%
// Initialisation des valeurs (toujours au début d'un weblivre) :
taille est un nombre
outils est un webonotte
texte est un texte
toile est une toile, couleur vaut "blanc", largeur vaut 300, hauteur vaut 200
code est un qrcode, x prend 0, y prend 0
// Actions :
// Récupération des valeurs depuis le navigateur :
demande taille & texte
// Traitement :
si taille < 1, taille prend 300
si texte = "", texte prend "Bonjour !"
// Copie des valeurs
taille de code prend taille
texte de code prend texte
largeur de toile prend taille
hauteur de toile prend taille
// Génération du code QR :-)
projette code
%>
<html>
<head><title>Génération d'un QR CODE</title></head>
<body>
<form method="post">
Taille du QR Code : <input type="texte" name="taille" value="<%taille !%>"/><br>
Texte du QR Code : <input type="texte" name="texte" value="<%texte !%>"/><br>
<input type="submit" value="Générer" />
</form>
<img src='<%affiche "data:image/png;base64," + outils.toileenbase64() %>' >
</body>
</html>6 - Depuis votre navigateur web chéri, entrez l'adresse suivante : http://localhost:7777/qrcode.wliv

Attention, le webonotte fonctionne que si l'atelier est lancé !
Enjoy !

